That's quite the title....I know! But I didn't know what else to call it.
Once you figure out how to do this, you'll be filling up your iphone/ipad pages with blog icons galore!
1.Create an icon/logo in your favorite photo editing program (PSE, PS, Gimp, Etc.). It will need to be 45 px by 45 px with a resolution of 72 pixels/inch. Now save it as a PNG, JPEG, or GIF.
Once you figure out how to do this, you'll be filling up your iphone/ipad pages with blog icons galore!
1.Create an icon/logo in your favorite photo editing program (PSE, PS, Gimp, Etc.). It will need to be 45 px by 45 px with a resolution of 72 pixels/inch. Now save it as a PNG, JPEG, or GIF.

3. Go to Photobucket or any other image hosting website of your choice. Copy the "Direct link" to your image. You'll need the direct link code saved for later when you enter it into your blog html code.

4. Log into blogger. In the dashboard click "Design".

6. Towards the top of your HTML should be text . (It's around the 7th line, give or take).

7. Directly underneath the line head , type this code.
8.Replace IMAGE URL (DON'T erase the quotations) with the "Direct Link" code that you copied in step 3.
9. Press "Save".
 10. Open your blog or webpage on your iphone/ipad/ipod etc. Press the + key on the bottom of your page. Next click "Add To Home Screen".
10. Open your blog or webpage on your iphone/ipad/ipod etc. Press the + key on the bottom of your page. Next click "Add To Home Screen".

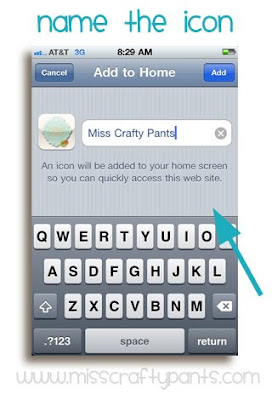
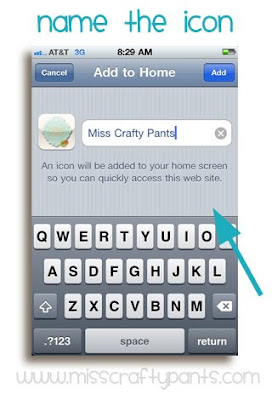
11. Your icon should now appear. Name your blog. Then press "Add" on the top right corner of your screen.

12. You should now be able to see your custom icon!!!
 *If you want to try it out, you can go to www.misscraftypants.com on your iphone/ipad and follow steps 10-12 above to see if my icon will show up.
*If you want to try it out, you can go to www.misscraftypants.com on your iphone/ipad and follow steps 10-12 above to see if my icon will show up.
*A special thanks to Bright Sunshine Designs for the original tutorial.

8.Replace IMAGE URL (DON'T erase the quotations) with the "Direct Link" code that you copied in step 3.
9. Press "Save".
 10. Open your blog or webpage on your iphone/ipad/ipod etc. Press the + key on the bottom of your page. Next click "Add To Home Screen".
10. Open your blog or webpage on your iphone/ipad/ipod etc. Press the + key on the bottom of your page. Next click "Add To Home Screen".
11. Your icon should now appear. Name your blog. Then press "Add" on the top right corner of your screen.

12. You should now be able to see your custom icon!!!
 *If you want to try it out, you can go to www.misscraftypants.com on your iphone/ipad and follow steps 10-12 above to see if my icon will show up.
*If you want to try it out, you can go to www.misscraftypants.com on your iphone/ipad and follow steps 10-12 above to see if my icon will show up.*A special thanks to Bright Sunshine Designs for the original tutorial.






 Make a custom blog link icon for iphone/ipad/ipod
Make a custom blog link icon for iphone/ipad/ipod









No comments:
Post a Comment
I LOVE to read your comments! Thanks for leaving one.